Las Core Web Vitals de Google son parte de un nuevo factor del ranking del buscador más usado en el mundo. En español son llamadas «métricas web esenciales» y representan una oportunidad para mejorar tu posicionamiento web, pero solo si entiendes qué son y cómo mejorarlas para el SEO.
A continuación, te traemos una guía que será de mucha ayuda para aprender sobre ellas y tomar ventaja sobre la competencia. ¡Sigue leyendo!

- ¿Qué son las Core Web Vitals de Google?
- La actualización de la experiencia de página
- Herramientas para medir las Core Web Vitals
- ¿Cómo mejorar las Core Web Vitals para SEO?
¿Qué son las Core Web Vitals de Google?
Las Core Web Vitals son una serie de métricas de Google que se aplicarán en todos los sitios web. Se enfocan en la experiencia del usuario en el mundo real., específicamente en el tiempo de carga, interactividad y estabilidad visual. Se anunciaron en 2020 y han empezado a ser un factor del ranking en junio de 2021.
Las Core Web Vitals, junto con otras métricas de búsqueda que ya existen, serán parte de la actualización del algoritmo de experiencia del usuario en la página.
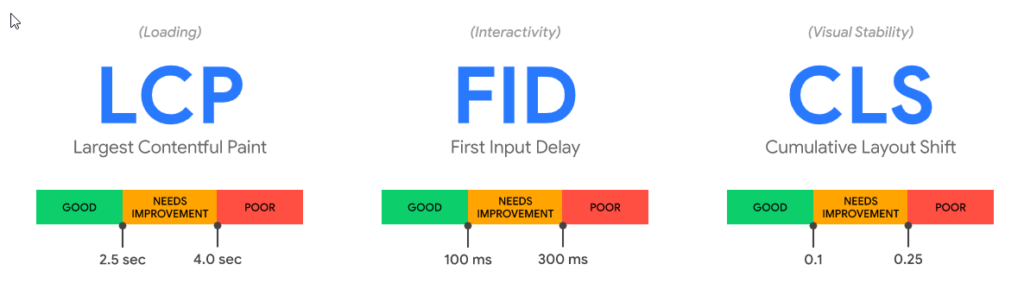
Las métricas web esenciales son tres:
- LCP (procesamiento de imagen con contenido más grande). Se encarga de medir la percepción de la velocidad de carga y debe ser menor de 2,5 segundos. Es decir, el contenido de mayor tamaño debe verse en este tiempo desde que la página empieza a cargar. Así se da una buena experiencia al usuario.
- FID (retraso de primera entrada). Mide la interactividad, la respuesta y cuantifica la experiencia cuando la persona trata de interactuar con la página. Se recomienda que sea menor de 100 para dar una buena experiencia.
- CLS (cambio de diseño acumulado). Se refiere a la estabilidad visual y mide la cantidad de cambios inesperados en el diseño del contenido visible. Debe ser de 0,1 o menos para dar una buena experiencia al usuario.

¿Cómo mide Google las métricas web esenciales?
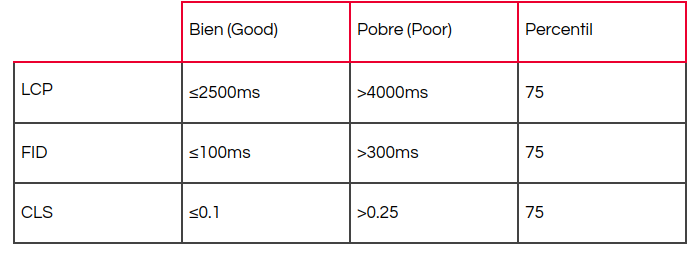
Google recomienda ciertos umbrales para cada métrica. Como ves en la imagen anterior, estos indican si la experiencia del usuario en tu página se califica como “bien”, “necesita mejoras” o “pobre”.
Además, el buscador clasifica el desempeño de una página o web usando el valor del 75.º percentil de todas las páginas vistas a esa página o sitio. Esto significa que si al menos 75% de las páginas vistas de un sitio son consideradas “bien” en esa métrica, el sitio será clasificado como “bien o bueno”.
En cambio, si el 25% de las páginas caen dentro de la categoría de “pobre”, el sitio se clasifica como “pobre”.

La actualización de la experiencia de página
Las métricas web esenciales serán parte del algoritmo de Google a partir de mediados de junio de 2021, y comenzarán de forma gradual por la versión móvil. Todo esto será la actualización de la experiencia de página del usuario.
Google explica que son importantes, ya que se busca una experiencia centrada en el usuario.
El buscador espera que la experiencia de página esté completamente integrada en sus sistemas a partir de agosto. Y han aclarado en varias publicaciones que será importante, pero que hay otros factores que también tienen en cuenta, por ejemplo, la calidad del contenido.
Al haberlo anunciado hace casi un año, han dado tiempo a los webmasters y dueños de sitios web para prepararse. Y por lo que mencionamos en el párrafo anterior, no debería causar grandes cambios en el posicionamiento de tu web, siempre que esté bien optimizada.
La actualización de experiencia de página incluye cómo indicadores las tres métricas web esenciales y otras ya existentes. Estas son optimización para móviles, uso de HTTPS, navegación segura y sin anuncios intersticiales intrusivos.
Un punto importante sobre esta actualización es que Google indica que el AMP ya no será obligatorio para aparecer en Google Noticias. Y que cualquier página, si tiene buen o mal desempeño en Core Web Vitals, puede aparecer en las noticias destacadas.
Además, Google ya no mostrará la insignia del formato AMP.
Herramientas para medir las Core Web Vitals
Google, al anunciar las métricas web esenciales, también lanzó y mejoró algunas de sus herramientas para poder medirlas. Así facilita el diagnóstico. También da indicaciones de cómo mejorar la experiencia del usuario. Estas son:
- Search Console
- Page Speed Insights
- Chrome UX Report
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
Search Console
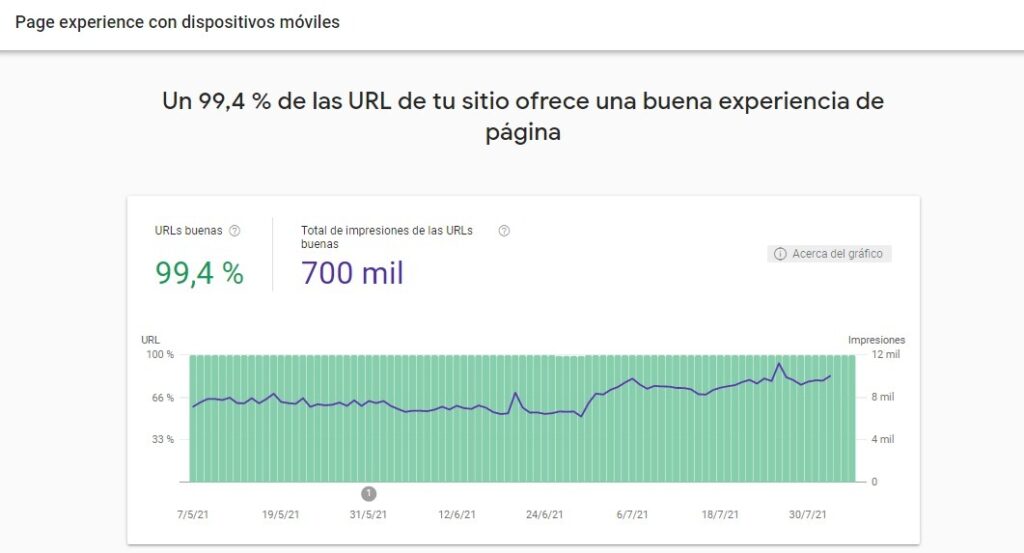
Search Console tiene un informe sobre experiencia de página actualizado y combina las métricas web esenciales con los otros indicadores de experiencia de página. Te dirá qué porcentaje de las URL tienen una buena experiencia de página y las impresiones de búsqueda de las URL buenas.
Este informe te permitirá identificar páginas que requieren atención, basándose en los datos de campo.

Page Speed Insights
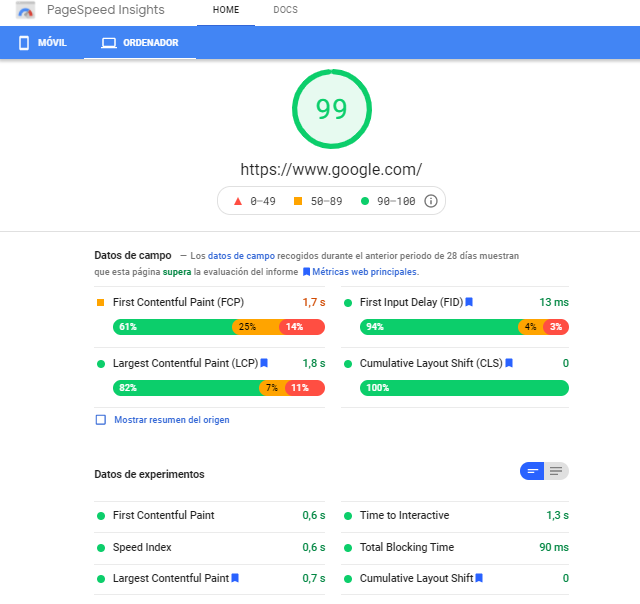
Se actualizó para usar Lighthouse 6.0 y puede medir las Core Web Vitals tanto en datos de campo como de laboratorio, en móviles y ordenadores. Permite diagnosticar problemas e identificar oportunidades para mejorar la experiencia del usuario.
Mide las tres métricas web esenciales y se incluyen en el reporte. También son un factor para calcular el puntaje de desempeño. A diferencia de Search Console, este permite identificar oportunidades por página.

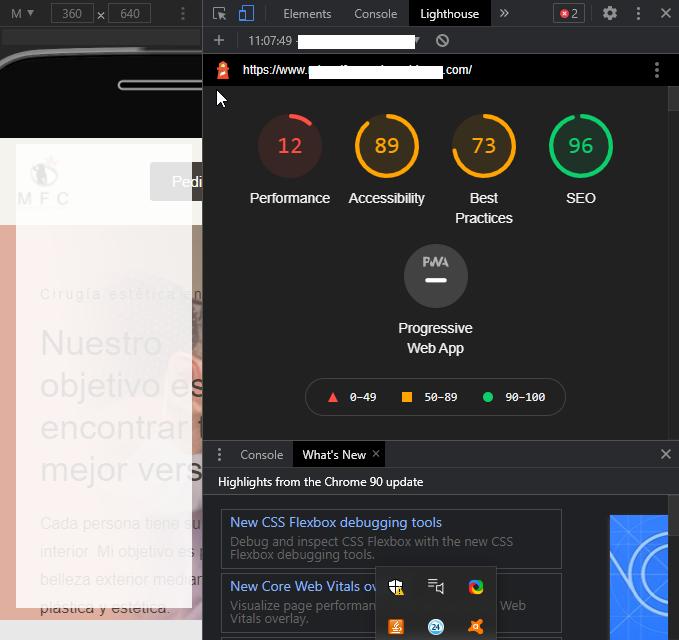
Lighthouse
Es una herramienta a la que puedes acceder a través de Google Chrome. Ayuda a los desarrollares a diagnosticar problemas e identificar oportunidades para mejorar la experiencia del usuario. Mide diferentes dimensiones de la experiencia del usuario en un ambiente controlado, de laboratorio, como desempeño y accesibilidad.
La nueva versión 6.0 incluye auditorías, métricas nuevas y un puntaje de desempeño. Mide las tres métricas web esenciales y también Total Blocking Time (TBT), relacionada con FID (First Imput Delay).

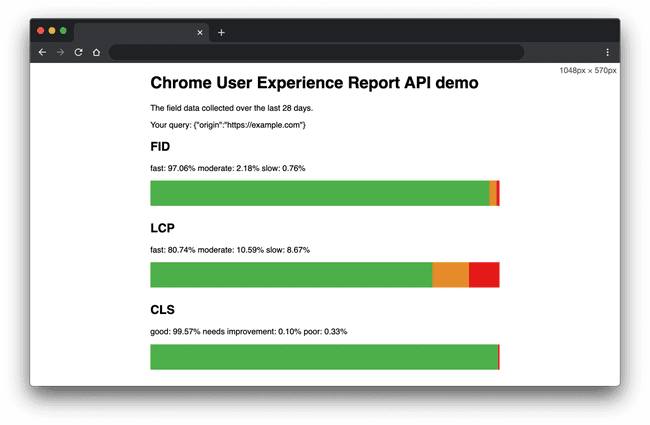
Chrome UX Report
Es un conjunto de datos público de la experiencia real de los usuarios en millones de webs. Mide las versiones de campo de las Core Web Vitals. Así podrás entender mejor la experiencia real del usuario.
Para acceder a este reporte debes seguir los pasos que se indican aquí.

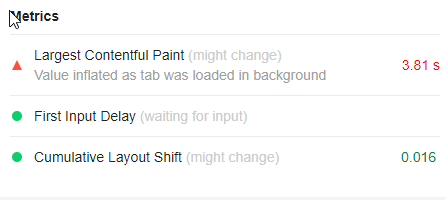
Chrome DevTools
Esta herramienta de Chrome se actualizó para ayudar a los dueños de sitios a encontrar y solucionar problemas con la inestabilidad visual en sus páginas, ya que esto puede contribuir a un mal desempeño en la métrica CLS.
Debes seleccionar Layout Shift en Performance para ver los detalles en la pestaña Sumario. Y así visualizar dónde ocurre ese salto o sobreposición. En esta herramienta también podrás ver las métricas TBT y FID.
Extension Web Vitals para Chrome
Esta nueva extensión podrás instalarla en Chrome y medirá las Core Web Vitals en tiempo real.

Herramientas externas a Google también están midiendo las Core Web Vitals. Entre ellas SEMRush y Website Auditor.
¿Cómo mejorar las Core Web Vitals para SEO?
Si trabajas en SEO o en el marketing digital, debes saber cómo optimizar tu web para las Core Web Vitals de Google. Te ayudarán a mejorar la experiencia del usuario. Y eso es algo en lo que el buscador se ha centrado en los últimos años.
Como mencionamos al comienzo, las métricas web Google las califica como “bien”, “necesita mejoras” o “pobre”. Si tus páginas entran en la categoría “bien”, eso significa que estás dando una buena experiencia a los usuarios.
Optimizar el Largest Contentful Paint
Para la métrica LCP se indica que lo ideal es menos de 2,5 segundos. Reporta el tiempo de prestación de la imagen, vídeo o bloque de texto más grande, en el que este es visible. No se trata del tiempo de carga de toda la página, sino de la parte más importante.
El LCP se ve afectado por factores como respuestas lentas del servidor, bloqueo del renderizado de JavaScript y CSS, recursos de los tiempos de carga o problemas en el renderizado del lado del cliente.
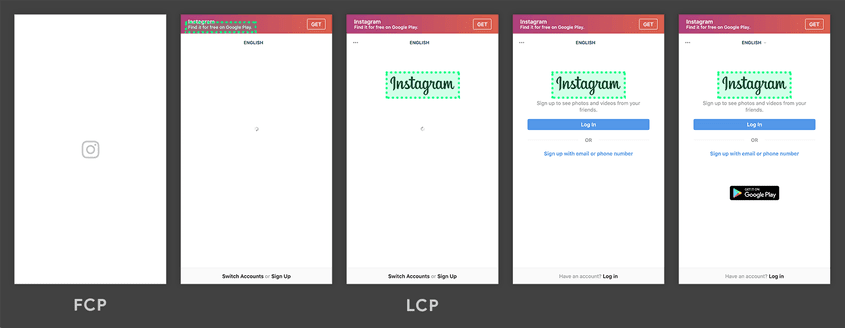
Google señala en la siguiente imagen el primer contenido que carga vs. el LCP, que, en este caso, sería el logo de Instagram.

Las mejores prácticas para optimizar tu contenido visual y mejorar el puntaje de LCP son:
- Haz tus fotos más eficientes. Usa formatos más modernos para los archivos, como AVIF, JPEG 200 o XL, y WebP.
- Comprime las imágenes para reducir el ancho de banda, pero asegúrate de que se vea de alta calidad.
- Puedes usar lazy loading.
- Usa imágenes responsive para asegurarte de que cargue bien en todos los dispositivos.
- Prefiere vídeos en lugar de GIF animados.
- Muestra el contenido más grande desde el caché, en lugar de hacerlo desde su ubicación original.
- Optimiza el servidor.
- Envía a los usuarios a un CDN cerca.
- Pon en caché los archivos.
- Establece las conexiones de terceros primero. Google recomienda usar rel=»preconnect” para informar al navegador de que tu página intenta establecer una conexión tan pronto como sea posible.
- Si el problema es la renderización y el bloqueo de JS y CSS, tienes que reducir el tiempo de bloqueo de CSS minimizándolo. También difiriendo el que no sea crítico y poniendo en línea el crítico. Para el bloqueo de JavaScript tienes que minimizar y comprimir los archivos de este tipo, diferir el que no se usa y minimizar los polyfills que no se utilizan.
Optimizar First Input Delay
Es importante entender primero los conceptos. FID mide el tiempo desde que el usuario interactúa primero con una página. Por ejemplo, cuando hacen clic, con el tiempo que el navegador realmente puede procesar esta acción y responder a ello.;
El retraso de primera entrada (FID) surge porque las imágenes y los scripts se bajan sin orden. Este desorden causa que la descarga de la página web se pause, empiece de nuevo y se vuelva a pausar.
Y lo anterior ocasiona que no responda bien cuando los usuarios intentan interactuar con la página. Generalmente, el navegador está ocupado haciendo otra cosa, y por eso no puede responder rápido.
Se relaciona con esta métrica el FCP (First Contentful Paint), que mide la primera impresión de los usuarios sobre cuán rápido carga un sitio, mientras que FID mide la primera impresión de cuándo tu sitio es interactivo y responsive.
Para solucionar el FDI de tu sitio, analízalo con Lighthouse y mira las oportunidades que la auditoría te sugiere. Aunque esta es una métrica de campo y la herramienta analiza en “laboratorio”, esta guía te ayudará a mejorar.
La principal causa del retraso es la descarga desorganizada de scripts e imágenes. Para solucionarlo tendrás que ordenar la forma en que esos archivos se presentan al navegador para que las descargue.
Esto se logra usando atributos HTML para controlar cómo se descargan los scripts, y organizando las imágenes y omitiendo los scripts innecesarios.
La meta sería optimizar lo que se descarga para eliminar esas pausas y comienzos de descarga que hacen que la web esté desorganizada. Es importante entender que el score FID varía de un usuario a otro, por lo que puede ser variable e inconsistente.
Otros consejos para optimizar FID:
- Reduce el impacto de códigos de terceros.
- Reduce el tiempo de ejecución de JavaScript.
- Minimiza los fragmentos de código (polyfills) que no uses.
- Mantén las peticiones bajas y el tamaño de transferencia al mínimo.
Optimizar el Cumulative Layout Shift
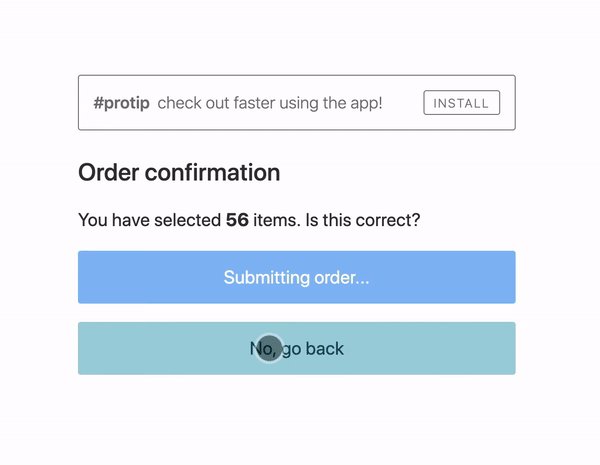
Lo que analiza esta métrica es la estabilidad visual de una página, y busca asegurar una buena experiencia del usuario. Ocurre cuando un elemento visible cambia su posición.
No se cumple con ella si, cuando la persona está leyendo algo, el texto se mueve y se pierde de donde estaba; o si vas a hacer clic en un botón y, cuando lo haces, cambia de lugar y al final haces clic en otra cosa.
Todo esto molesta a los usuarios. E incluso podrían llevarlo a hacer o aceptar cosas que no quieren. Como se muestra en este vídeo de Google:

Esos movimientos pueden suceder porque los recursos cargan sin sincronía o elementos DOM se añaden dinámicamente a la página sobre contenido ya existente. Puede ser por una imagen o un vídeo con dimensiones no explícitas, una fuente que carga de mayor o menor tamaño, un widget de terceros que dinámicamente cambia su tamaño…
Esto suele pasar porque el funcionamiento de un sitio mientras se desarrolla es distinto a cómo lo ve el usuario.
Algunas formas de optimizar el CLS son:
- Incluye siempre los atributos de tamaño en las imágenes y vídeos. O reserva el espacio requerido con cajas de tamaño de CSS.
- Nunca insertes contenido sobre otro existente. Excepto en respuesta a una interacción del usuario. Así, si hay un cambio en el diseño es esperado.
- Las fuentes descargadas pueden causar Flash of invisible text (FOIF) y Flash of Unstyled.
- Text (FOUT): esto lo puedes prevenir si usas rel=”preload” en el link para descargar esa fuente.
- Prefiere transformar animaciones o animaciones de propiedades que desencadenan cambios de diseño.
Saber qué son las Core Web Vitals de Google y cómo mejorarlas para el SEO te ayudará en tu posicionamiento web para estar en los primeros lugares del buscador. Sabemos que también hay otros factores que intervienen, y esto es solo una parte de la optimización, pero la actualización de la experiencia del usuario en página ya es una realidad, y es muy relevante. ¡Por eso es esncial estar siempre al día!

